A Deeper Look at Signals and Slots ScottCollins2005.12.19 what are signals and slots? Since this method does not use an event loop, there is no way to deliver a signal to your thread. So if you want to pass data into the thread, you have to use a good old fashioned mutex. Let's look at an example showing you how to stop your thread. Like with a QueuedConnection, an event is posted to the other thread's event loop. A pointer to a QSemaphore. The thread that delivers the event will release the semaphore right after the slot has been called. Meanwhile, the thread that called the signal will acquire the semaphore in order to wait until the event is processed.
- Cause the calling greenlet to wait until the event loop is idle. Idle is defined as having no other events of the same or higher priority pending. That is, as long as sockets, timeouts or even signals of the same or higher priority are being processed, the loop is not idle.
- A queued signal-slot connection is a signal slot connection that is executed asynchronously. The internal implementation is based on posted events. The arguments of the signal are put into the event loop and the signal method returns immediately. The connected slot will be executed at a time which depends on what else is in the event loop.
So far, we are used to the code in a script file being executed line-by-line from the top to the bottom with the order of execution only being affected by loops, if-else and function calls. GUI based applications operate a bit differently. They use what is called an event-driven programming approach. In event-driven programming, the code is organized as follows:
- Initalization phase:
- The GUI is created by instantiating the widgets (= creating objects of the widget classes) and organizing them in parent-child hierarchies using suitable layout manager objects to achieve the desired arrangement.
- Event handling code is defined for dealing with events from user interactions (like clicking a button) or other types of events.
- Different events are associated with the corresponding event handling code.
- Execution phase:
- An infinite loop is started that waits for GUI events and only terminates if the application is closed. In the loop, whenever an event occurs, the respective event handling code is executed, then the waiting continues until the next event happens.
The order of the first two points of the initialization phase can sometimes be swapped. The code for running the event processing loop is something you do not have to worry about when programming GUI based applications because that part is being taken care of by the GUI library code. You just have to add a command to start the loop and be aware that this is happening in the background. Your main job is to produce the code for creating the GUI and defining the event handlers in the initialization part of the program.
As indicated above, widgets can be interacted with in different ways and such interactions cause certain types of events that can be reacted on in the code. For instance, a button widget may cause a 'button pressed' event when the user presses the left mouse button while having the mouse cursor over that button and a 'button released' event when the mouse button is released again. In addition, it will cause a 'button triggered' event after the release but this event can also be triggered by pressing the RETURN key, while the button has focus (e.g. when the button is hovered over with the mouse). The functionality of the GUI is realized by setting up the event handler code. That code typically consists of the definitions of event handler functions that are invoked when a certain event is caused and that contain the code that determines what should happen in this case. For instance, we may set up an event handler function for the 'button triggered' event of the mentioned button. The code of that function may, for example, open a dialog box to get further information from the user or start some computations followed by displaying the results.
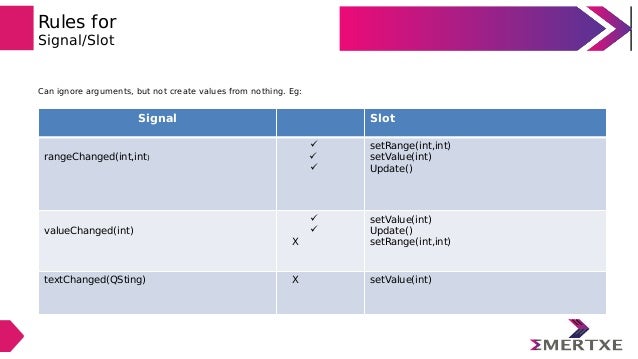
Precisely how events are linked to event handling functions depends on the GUI library used. We will see quite a few examples of this later in this lesson. However, we already want to mention that in the QT library we are going to use, the event-based approach is covered under what QT calls the signals & slots approach. When an event occurs for a particular QT widget (e.g., user clicks button), that widget emits a signal specific for that event. A slot is a function that can be called in response to a signal (so essentially an event handler function). QT's widgets have predefined slots so that it is possible to directly connect a signal of one widget to a slot of another widget. For instance, the 'clicked' signal of a button can be connected to the 'clear' slot of a text widget, such that the text of that widget is cleared whenever the button is clicked. In addition, you can still write your own slot functions and connect them to signals to realize the main functionality of your application. No worries if this all sounds very abstract at the moment; it will get clear very quickly as soon as we look at some concrete examples.
Signals and slots is a language construct introduced also in Qt[1] for communication between objects which makes it easy to implement the observer pattern while avoiding boilerplate code. The concept is that GUI widgets can send signals containing event information which can be received by other widgets / controls using special functions known as slots. This is similar to C/C++ function pointers, but signal/slot system ensures the type-correctness of callback arguments.[citation needed]
The signal/slot system fits well with the way graphical user interfaces are designed.[citation needed] Similarly, the signal/slot system can be used for other non-GUI usages, for example asynchronous I/O (including sockets, pipes, serial devices, etc.) event notification or to associate timeout events with appropriate object instances and methods or functions. It is easy to use and no registration/deregistration/invocation code need to be written, because Qt's metaobject compiler (MOC) automatically generates the needed infrastructure.
A commonly used metaphor[according to whom?] is a spreadsheet. A spreadsheet has cells that observe the source cell(s). When the source cell is changed, the dependent cells are updated from the event.
Alternative implementations[edit]
There are some implementations of signal/slot systems based on C++ templates, which don't require the extra metaobject compiler, as used by Qt, such as libsigc++, sigslot, vdk-signals, nano-signal-slot, neosigslot, Signals, boost.signals2, Synapse, Cpp::Events, Platinum and JBroadcaster. Common Language Infrastructure (CLI) languages such as C# also supports a similar construct although with a different terminology and syntax: events play the role of signals, and delegates are the slots. Another implementation of signals exists for ActionScript 3.0, inspired by C# events and signals/slots in Qt. Additionally, a delegate can be a local variable, much like a function pointer, while a slot in Qt must be a class member declared as such. The C based GObject system also provides similar functionality via GSignal.In D it is implemented by std.signals.

Signal Slot Event Loop Tutorial
See also[edit]
Libraries[edit]
Java: sig4j - multi-threaded, type-safe, based on the FunctionalInterface annotation introduced in Java 8.

Signal Slot Event Loop Tutorial
See also[edit]
Libraries[edit]
Java: sig4j - multi-threaded, type-safe, based on the FunctionalInterface annotation introduced in Java 8.
Qt Signal Slot Event Loop
C++: vdk-signals - thread-safe, type-safe, written in C++11 with atomic variables.
References[edit]
- ^'Signals & Slots - QtCore 5.1'. Qt Project. 2013-07-04. Retrieved 2013-07-04.